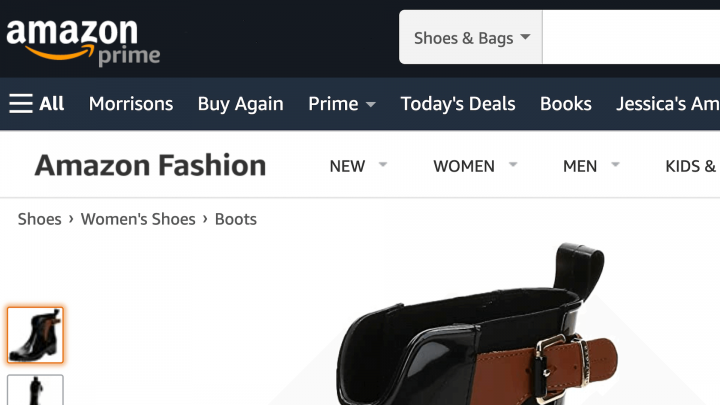
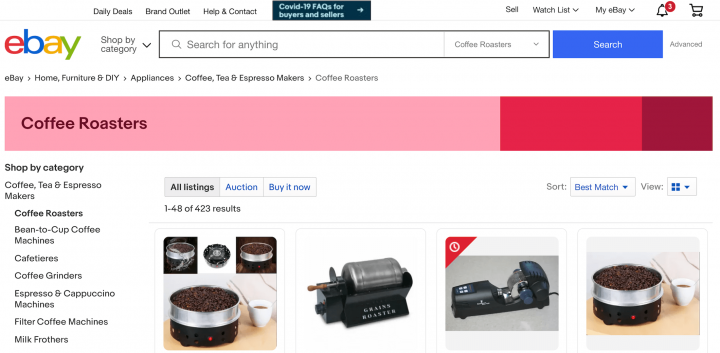
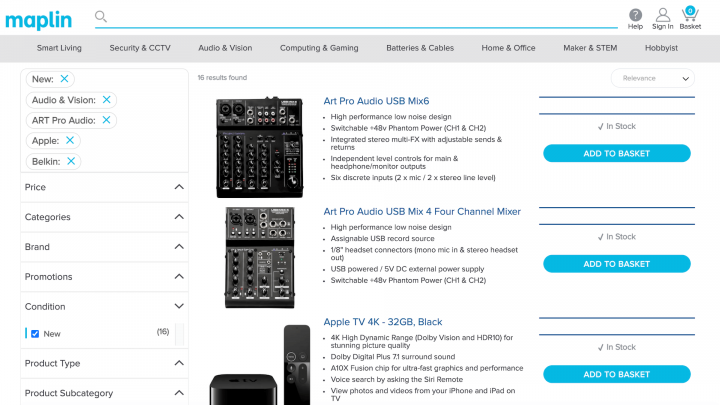
Cách sử dụng Breadcrumbs trong thiết kế web để cải thiện điều hướng. Bằng cách triển khai các đường mòn breadcrumb, bạn có thể cho phép khách truy cập điều hướng đến các trang cấp cao nhất của trang web chỉ bằng một cú nhấp chuột.
Breadcrumbs cũng có thể giúp khách truy cập tìm thấy chính xác nội dung họ đang tìm kiếm, ngay cả khi trang web của bạn trải dài hàng trăm trang khác nhau.
Webvocuc
Cảm ơn bạn đã theo dõi bài viết của Webvocuc.com! Cập nhật các bài viết khác từ Webvocuc để biết thêm nhiều thông tin mới nhất về thiết kế website chuyên nghiệp và marketing online.
- Tham khảo các gói dịch vụ thiết kế website tại webvocuc.vn
- Tham khảo thêm gói chăm sóc web và chạy quảng cáo hiệu quả tại webvocuc.com