4 công cụ kiểm tra toàn diện tốc độ trang web. Khi tốc độ tải trang web của bạn vượt quá 3 giây, nhiều khách truy cập sẽ rời đi, thậm chí sẽ bị trả lại và tỷ lệ chuyển đổi của bạn giảm. Cùng Webvocuc tìm hiểu 4 công cụ kiểm tra toàn diện tốc độ trang dưới đây.
4 công cụ kiểm tra toàn diện tốc độ trang web
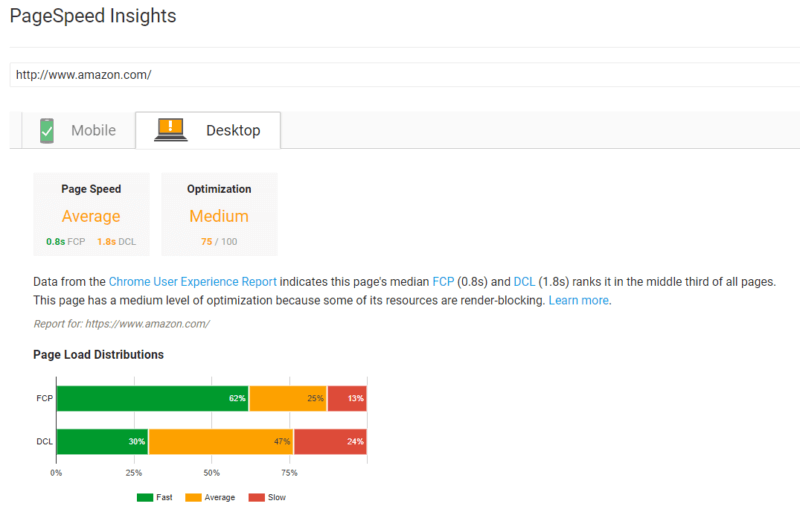
Thông tin chi tiết về Google PageSpeed
Google PageSpeed Insights là một công cụ tối ưu hóa kỹ thuật cung cấp thông tin chẩn đoán trực tiếp từ Google bằng cách phân tích nội dung của trang web.

Có hai lĩnh vực chính mà PageSpeed đo lường để tăng hiệu suất trang web của bạn:
• Thời gian tải đầy đủ: Điều này hiển thị thời gian trôi qua từ thời điểm người dùng yêu cầu một trang mới cho đến thời điểm trang được trình duyệt hiển thị đầy đủ.
• Thời gian tải trên lần gấp: Đây là thời gian trôi qua từ thời điểm người dùng yêu cầu một trang mới cho đến thời điểm nội dung trên màn hình được trình duyệt hiển thị.
Nói một cách đơn giản, công cụ này giúp bạn tăng tốc độ tải trang của mình bằng cách cho bạn biết những tối ưu hóa kỹ thuật tốt nhất bạn có thể thực hiện cho trang web của mình, để có được sự thúc đẩy thêm đó để đưa trang web của bạn lên Trang Google đáng thèm muốn.
Kiểm tra tốc độ trang web keycdn
KeyCDN là một công cụ kiểm tra tốc độ trang web nhanh và nhẹ có thể giúp bạn hiểu chi tiết về cách trang web của bạn hoạt động. Nó cung cấp 14 địa điểm khác nhau để lựa chọn từ khắp nơi trên thế giới, với tùy chọn làm cho kết quả kiểm tra của bạn riêng tư hoặc công khai.
Một số số liệu thống kê mà KeyCDN cung cấp có thể rất hữu ích để biết, như có bao nhiêu yêu cầu HTTP đã được thực hiện, kích thước đầy đủ của trang được yêu cầu và quan trọng nhất là thời gian tải. Một điểm thu hút lớn đối với KeyCDN, là một trong số ít các công cụ bên cạnh PageSpeed hoạt động tuyệt vời trên thiết bị di động.
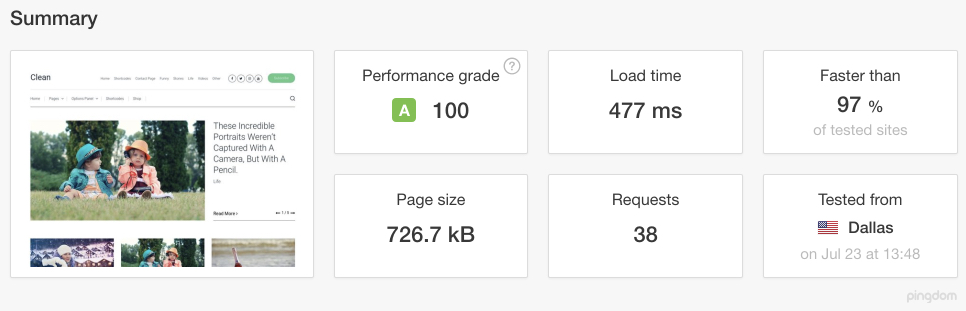
Pingdom
Một công cụ tuyệt vời khác là Pingdom. Công cụ toàn diện này kiểm tra tốc độ mà trang web của bạn được phân phối.

Nó cũng rất dễ sử dụng! Chỉ cần nhập URL của bạn và vị trí bạn muốn kiểm tra, chọn vị trí gần doanh nghiệp nhất (và nơi lưu trữ trang web của bạn), bạn sẽ nhận được một biểu đồ trực quan tuyệt vời về mức hiệu suất của trang web, thời gian tải, báo cáo so sánh giữa các trang web, cũng như kích thước tệp vật lý.
Varvy Pagespeed – Tối ưu hóa
Cuối cùng nhưng không kém phần quan trọng, chúng tôi có công cụ Tối ưu hóa Varvy Pagespeed, được tạo và duy trì bởi Patrick Sexton. Những gì Varvy cung cấp là một báo cáo được chia thành 5 phần khác nhau, bao gồm sơ đồ tài nguyên, phân phối CSS, sử dụng JavaScript, các vấn đề về tốc độ trang được tìm thấy và các dịch vụ được sử dụng.
Một điều tuyệt vời về công cụ này là nó sử dụng nhiều hơn một đại diện đồ họa để thông báo cho bạn về những gì có thể được tối ưu hóa tốt hơn trên trang web của bạn.
Thậm chí còn có tài liệu về cách tối ưu hóa hơn nữa trang web của bạn với các hướng dẫn về đường dẫn render quan trọng, tận dụng bộ nhớ đệm trình duyệt, trì hoãn tải JavaScript và nhiều hơn nữa.
Webvocuc
Cảm ơn bạn đã theo dõi bài viết của Webvocuc.com! Cập nhật các bài viết khác từ Webvocuc để biết thêm nhiều thông tin mới nhất về thiết kế website chuyên nghiệp và marketing online.
- Tham khảo các gói dịch vụ thiết kế website tại webvocuc.vn
- Tham khảo thêm gói chăm sóc web và chạy quảng cáo hiệu quả tại webvocuc.com