Kích thước thiết kế Website chuẩn ảnh hưởng tới SEO như thế nào? Điều đó được thể hiện qua sự hài lòng của “chủ đất” Google. Từ đó những thiết kế cuốn hút sẽ hấp dẫn người dùng một cách tốt nhất.
Những kích thước thiết kế website chuẩn cơ bản
Khi thiết kế website bạn cần lưu ý một số kích thước dưới đây:
- Fixed layout (kích thước chuẩn): kích thước có chiều rộng được thiết lập theo 1 thông số nhất định nào đó. Đây gọi là kích thước cố định.
- Fluid layout (kích thước lưu động): kích thước này được tính theo tỷ lệ %. Chiều rộng của web có thể thay đổi sao cho phù hợp với trình duyệt.
- Elastic layout (kích thước co giãn): là sự kết hợp kích thước của 2 dạng ở trên.
Các đơn vị chuẩn trong kích thước thiết kế website
Các đơn vị trong kích thước website sẽ bao gồm:
- Pt, pc, cm mm, in: đây là kích thước chuẩn, tuyệt đối nhất. Chúng không thay đổi khi bạn thay đổi thiết bị truy cập hiển thị nào. Ví dụ bạn dùng font chữ Arial 10pt thì trên các thiết bị đều hiển thị font và cỡ chữ đúng như vậy.
- Px (pixel): đây là đơn vị tính cho 1 điểm trên màn hình (màn hình thường có nhiều điểm nhỏ khác nhau). Ví dụ 1 màn hình có độ phân giải full HD với 1920 × 1080 pixel. Thì sẽ là 073.600 pixel chia đều cho 1920 cột và cả 1080 hàng.
- %, em, rem: % là đơn vị của kích thước lưu động. Ví dụ hình ảnh được gán width là 50% thì sẽ có độ rộng bằng 50% màn hình hiển thị. “Em” là đơn vị giống % và sử dụng cho font chữ còn “rem” sử dụng cho font-size của html.
Kích thước website chuẩn (fixed layout)

Kích thước website chuẩn hay còn gọi là kích thước được thiết kế cố định chiều rộng của web. Chiều rộng của web thường sẽ là 800px, 1000px, 960px hoặc 1260px.
Kích thước cố định của website thường được Designer thiết kế sẽ là 960px. Kích thước này phù hợp hiển thị trên màn hình có độ phân giải 1024 hoặc lớn hơn nữa.
Kích thước này được áp dụng 80% cho các web so với kích thước lưu động. Fixed Layout giúp bạn đảm bảo được sự nhất quán của độ phân giải và kiểm soát được nhiều yếu tố hiển thị khác mà không gây xáo trộn đến code của web.
Ưu điểm:
- Thiết kế và triển khai web dễ dàng hơn nhiều
- Hỗ trợ hiển thị trên nhiều các thiết bị khác nhau
- Cho khả năng đọc tốt đối với các thiết bị có độ phân giải cao
- Các yếu tố HTML có chiều rộng cố định nên triển khai nhanh chóng, đơn giản.
Nhược điểm:
- Tạo ra khoảng trống lớn 2 bên nếu được hiển thị ở màn hình có độ phân giải lớn gây mất thẩm mỹ
- Nếu kích thước Width cao hơn so với độ phân giải thì sẽ tạo thành 1 thanh cuộn ngang.
Kích thước website lưu động (Fluid layout)

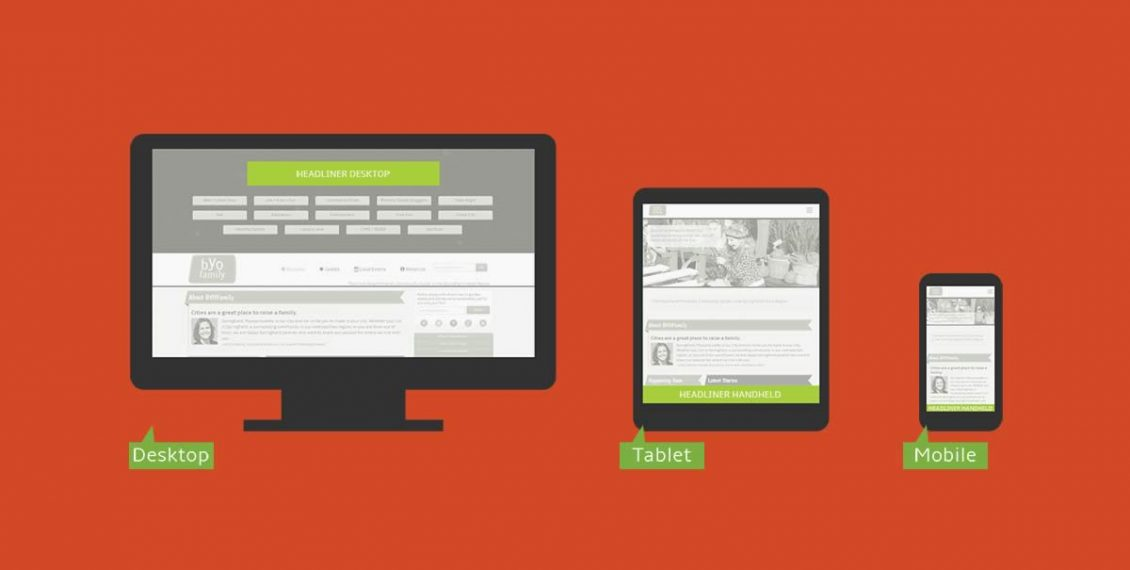
Kích thước website lưu động sẽ được tính theo đơn vị %. Điều này sẽ giúp cho website của bạn dù hiển thị trên thiết bị nào đi nữa cũng có thể cho ra được tỷ lệ kích thước phù hợp nhất.
Fluid layout thường sử dụng % cho các thành phần HTM nên hạn chế sử dụng pixel. Vì thế các layout có thể thay đổi theo các chế độ phân giải khác nhau của màn hình.
Ưu điểm:
- Tăng điểm UX, UI của website, luôn thân thiện với người dùng
- Không có khoảng trắng ở 2 bên và không có thanh cuộn ngang.
Các kích thước thiết kế website khác
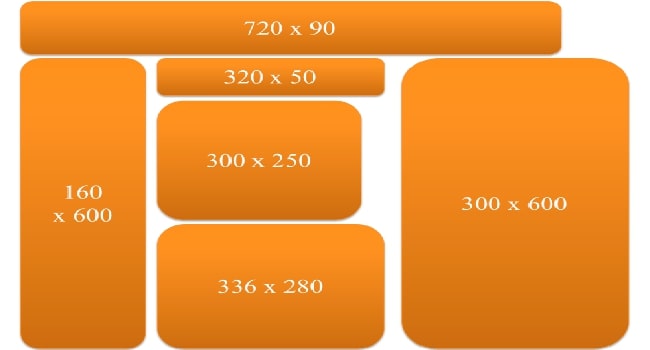
Dưới đây là một số các kích thước khác của website mà bạn có thể tham khảo để dùng thử:
Kích thước của ảnh Slide trên trang chủ
Kích thước hình ảnh Slider website được để theo tỷ lệ vàng thường là 1360 x 540 pixel.
Kích thước hình ảnh ở trong bài viết
Đối với hình ảnh bên trong bài viết:
- Hình đại diện bên ngoài sẽ là 300×188 pixel
- Hình ảnh minh họa bên trong bài viết 600×375 pixel
Kích thước hình ảnh bên trong sản phẩm
Đối với hình ảnh minh họa của sản phẩm thì kích thước nên để là 300×400 pixel còn đối với hình ảnh chi tiết của sản phẩm thì nên để 600×800 pixel.
Webvocuc
Cảm ơn bạn đã theo dõi bài viết của Webvocuc.com! Cập nhật các bài viết khác từ Webvocuc để biết thêm nhiều thông tin mới nhất về thiết kế website chuyên nghiệp và marketing online.
- Tham khảo các gói dịch vụ thiết kế website tại webvocuc.vn
- Tham khảo thêm gói chăm sóc web và chạy quảng cáo hiệu quả tại webvocuc.com








































