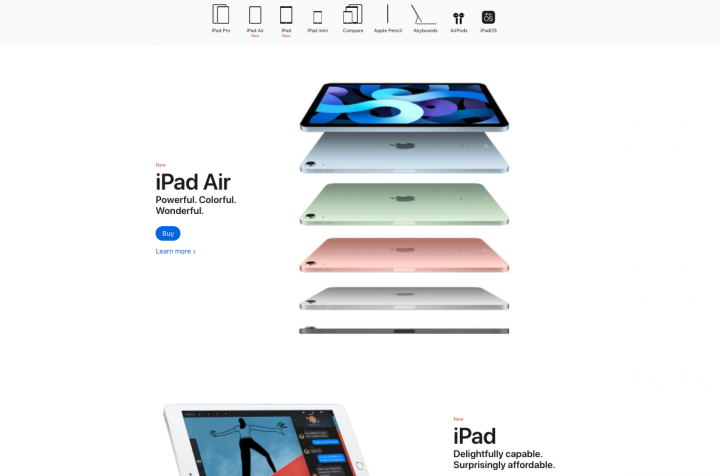
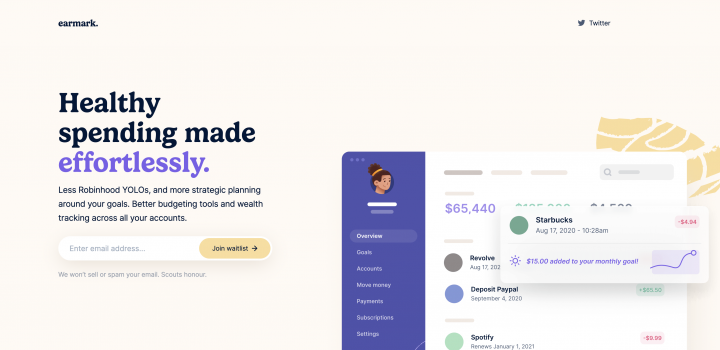
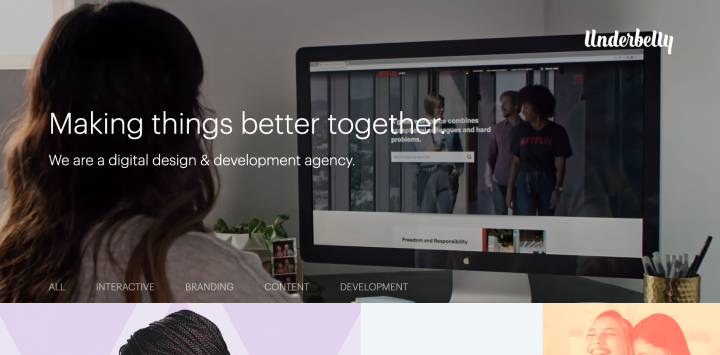
Các bố cục trang web hiệu quả nhất trong thiết kế web. Đối với các nhà thiết kế web, sự hiểu biết về các loại bố cục trở thành nền tảng của quy trình làm việc thiết kế và con đường dẫn đến thành công của họ. Bằng cách nhìn vào các ví dụ hàng đầu về thiết kế bố cục trang web, chúng ta có thể củng cố sự hiểu biết và kỹ năng của chúng ta về những gì làm cho một trang web trông tuyệt đối tốt nhất.
Webvocuc
Cảm ơn bạn đã theo dõi bài viết của Webvocuc.com! Cập nhật các bài viết khác từ Webvocuc để biết thêm nhiều thông tin mới nhất về thiết kế website chuyên nghiệp và marketing online.
- Tham khảo các gói dịch vụ thiết kế website tại webvocuc.vn
- Tham khảo thêm gói chăm sóc web và chạy quảng cáo hiệu quả tại webvocuc.com