Thiết kế website kích thước chuẩn như thế nào? Ngày nay, với sự phát triển mạnh mẽ của internet thì việc phát triển kinh doanh trên internet là điều mà bạn không thể bỏ qua. Hầu như doanh nghiệp nào cũng có website của riêng mình.

1. Thiết kế website kích thước chuẩn.
Để website đẹp và hấp dẫn thì bạn phải chú ý đến kích thước chuẩn khi thiết kế website. Kích thước của website có 2 dạng chính là kích thước cố định (fixed layout) và kích thước lưu động (fluid layout). Ngoài ra còn có dạng bổ sung thứ 3 là kích thước co giãn.
2. Thiết kế website kích thước chuẩn cố định.

-
Kích thước cố định (fixed layout).
Kích thước cố định của website: kích thước mà chiều rộng được thiết lập theo một thông số cố định. Kích thước thiết kế web cố định là: 800px, 1000px, 960px hay 1260px. Gọi là kích thước cố định vì chiều ngang của nó được thiết lập một con số cố định. Các website không thay đổi kích thước theo độ phân giải màn hình mà vẫn giữ nguyên kích thước.
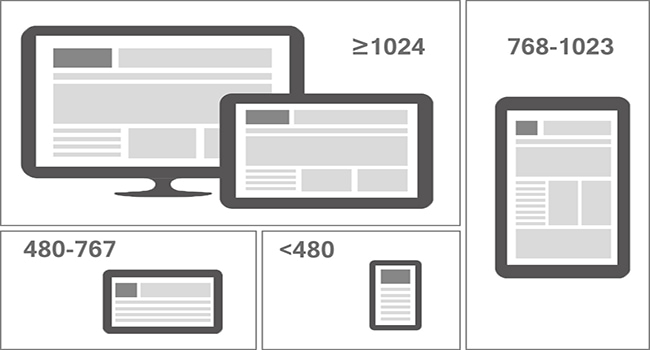
Kích thước chuẩn trong thiết kế web với fixed layout mà các nhà thiết kế website hay sử dụng là 960px. Bởi lẽ kích thước này phù hợp với màn hình có độ phân giải 1024 hoặc cao hơn. Ngoài ra, độ phân giải 1024 được xem là độ phân giải chuẩn của máy tính bởi hầu hết các nhà sản xuất cũng như nhà thiết kế.
Đa số các nhà thiết kế thích sử dụng fixed layout hơn là fluid layout. Với fixed layout thì nhà thiết kế có thể tự do thực hiện ý tưởng của mình mà không sợ ảnh hưởng đến bộ phận lập trình. Thêm vào đó, fixed layout đảm bảo kết quả cho ra thông nhất với mọi độ phân giải. Do đó, nhà thiết kế có thể kiểm soát kết quả hiển thị với user.
-
Về ưu điểm:
Kích thước thiết kế website chuẩn cố định thì fixed layout dễ thiết kế và triển khai hơn. Bởi lẽ nhà thiết kế web có thể kiểm soát kích thước website của mình. Bên cạnh đó, bạn sẽ được hỗ trợ nhiều trình duyệt hơn. Hơn nữa, ngay cả khi website được thiết kế với độ phân giải 800×600 nội dung website vẫn có thể được đọc dễ dàng ở những máy có độ phân giải cao. Đồng thời, lúc này chiều rộng của website là cố định và giống nhau trên tất cả trình duyệt bất chấp độ phân giải màn hình. Do đó, các thành phần HTML có chiều rộng cố định được bố cục dễ dàng hơn, nhanh hơn.
-
Về khuyết điểm:
Website thiết kế với kích thước chuẩn trong thiết kế web cố định thì sẽ có thể tạo ra nhiều khoảng trắng. Những khoảng trắng không cần thiết này sẽ xuất hiện khi xem ở độ phân giải lớn. Nó tạo cảm giác mất cân đối, thiết tỉ lệ hài hòa và xung khắc với một số nguyên lý thiết kế web. Ngoài ra, nó cũng khiến website thiếu đi tính thẩm mỹ. Bên cạnh đó, nếu thiết kế với fixed width cao hơn độ phân giải màn hình thì có thể làm xuất hiện thanh cuộn ngang gây khó khăn cho việc lướt web.
3. Kích thước thiết kế website lưu động.

-
Tìm hiểu về kích thước lưu động (Fluid layout).
Kích thước lưu động là kích thước được tính theo thông số tỉ lệ % thay vì thông số cố định px. Vì vậy, chiều rộng của website co giãn theo kích thước của cửa sổ trình duyệt. Fluid layout (liquid layout) sử dụng tỉ lệ % cho các thành phần HTML của nó và hạn chế tối đa việc sử dụng px. Chính vì thế mà layout có thể thay đổi thao từng độ phân giải nhất định.
-
Về ưu điểm:
Fluid layout với kích thước chuẩn trong thiết kế website thân thiện hơn với người dùng vì có thể tự điều chỉnh độ phân giải. Bên cạnh đó, khoảng trắng dư thừa không quá khác biệt cho dù trình duyệt và độ phân giải rất khác nhau. Thêm vào đó, fluid layout có thể chấm dứt tình trạng thanh cuộn ngang ở máy có độ phân giải thấp.
-
Về nhược điểm:
Một số hạn chế là sẽ khó khăn hơn trong việc sử dụng graphics để tô điểm cho website. Hình ảnh, video hoặc các thành phần web cần phải có chiều rộng cố định có thể gặp.
Không ít khó khăn, trục trặc khi kết hợp các thành phần có chiều rộng co giãn. Thêm vào đó, ở máy nhà thiết kế kích thước thường thấy khi thiết kế web trên photoshop giao diện có thể hiển thị tốt. Nhưng nó lại bị sai trên máy người dùng bởi lẽ nhà thiết kế khó có thể kiểm soát bố cục khi sử dụng fluid layout. Đồng thời, với những máy có độ phân giải cực lớn, nếu nội dung bên trong website không đủ để lấp đầy bố cục thì sẽ có rất nhiều khoảng trắng. Điều này làm mất đi tính thẩm mỹ bắt buộc có ở website.
Kích thước co giãn (elastic layout) – đây là dạng kết hợp của kích thước cố định và kích thước lưu động.
4. Các đơn vị trong kích thước thiết kế website kích thước chuẩn.

-
Pt, pc, cm mm, in.
Trong kích thước thiết kế web chuẩn, đây là các đơn vị tuyệt đối. Thành phần được thiết lập theo đơn vị này không phụ thuộc vào vật hiển thị chúng. Điều này có nghĩa là một font chữ 12pt sẽ bằng nhau trên mọi màn hình laptop, mobile, trên giấy,…
-
Px.
Một màn hình hiển thị được chia thành các điểm, mỗi điểm là một pixel (px). Nếu một màn hình máy tính có độ phân giải 800×600 pixels. Nghĩa là nó bao gồm 480.000 pixels, chia đều thành 800 cột và 600 hàng. Và pixel là đơn vị nhỏ nhất của độ phân giải màn hình.
-
Các đơn vị %, em, rem.
% là đơn vị đo lường tương đối. Một thành phần được thiết lập với width 50% sẽ có độ rộng bằng một nửa thành phần chứa nó.
Còn em cũng tương tự như %. Nhưng em là đơn vị tỉ lệ theo font chữ. 1em bằng kích thước của font chữ parent.
Tương tự như: em, rem là đơn vị tỉ lệ với font-size của thẻ html.
5. Kích thước banner chuẩn trong thiết kế website.

Trong thiết kế website bạn nên chuẩn hóa kích thước banner bởi điều này sẽ giúp trao đổi banner giữa các website dễ dàng và nhanh chóng hơn. Bên cạnh đó, một banner duy nhất cho tất cả website cần đặt quảng cáo giúp bạn không tốn kém thời gian và chi phí. Hơn nữa, việc chuẩn hóa kích thước sẽ giúp dễ dàng chấp nhận quảng cáo với các kích thước chuẩn từ các tổ chức bán quảng cáo. Mà không phải thiết kế lại giao diện.
Ngoài ra, hãy chú ý là dung lượng tập tin của banner càng nhỏ càng tốt bởi lẽ dung lượng banner lớn làm cho trang web tải chậm và gây khó chịu cho người xem. Thông thường đối với banner nhỏ, thường không sử dụng flash. Dung lượng tập tin nên nhỏ hơn hoặc bằng 10kb. Còn đối với banner có nội dung phức tạp hay flash banner thì dung lượng tập tin nên nhỏ hơn hoặc bằng 30kb.
Tham khảo thêm: Thiết kế website gồm những gì?
Webvocuc
Cảm ơn bạn đã theo dõi bài viết của Webvocuc.com! Cập nhật các bài viết khác từ Webvocuc để biết thêm nhiều thông tin mới nhất về thiết kế website chuyên nghiệp và marketing online.
- Tham khảo các gói dịch vụ thiết kế website tại webvocuc.vn
- Tham khảo thêm gói chăm sóc web và chạy quảng cáo hiệu quả tại webvocuc.com








































